Theme.park: Custom themes for your favorite apps!
Theme.park is a Github project which propose a collection of of themes/skins for most of your favorites apps!

Theme.park is a Github project which propose a collection of of themes/skins for most of your favorites apps!
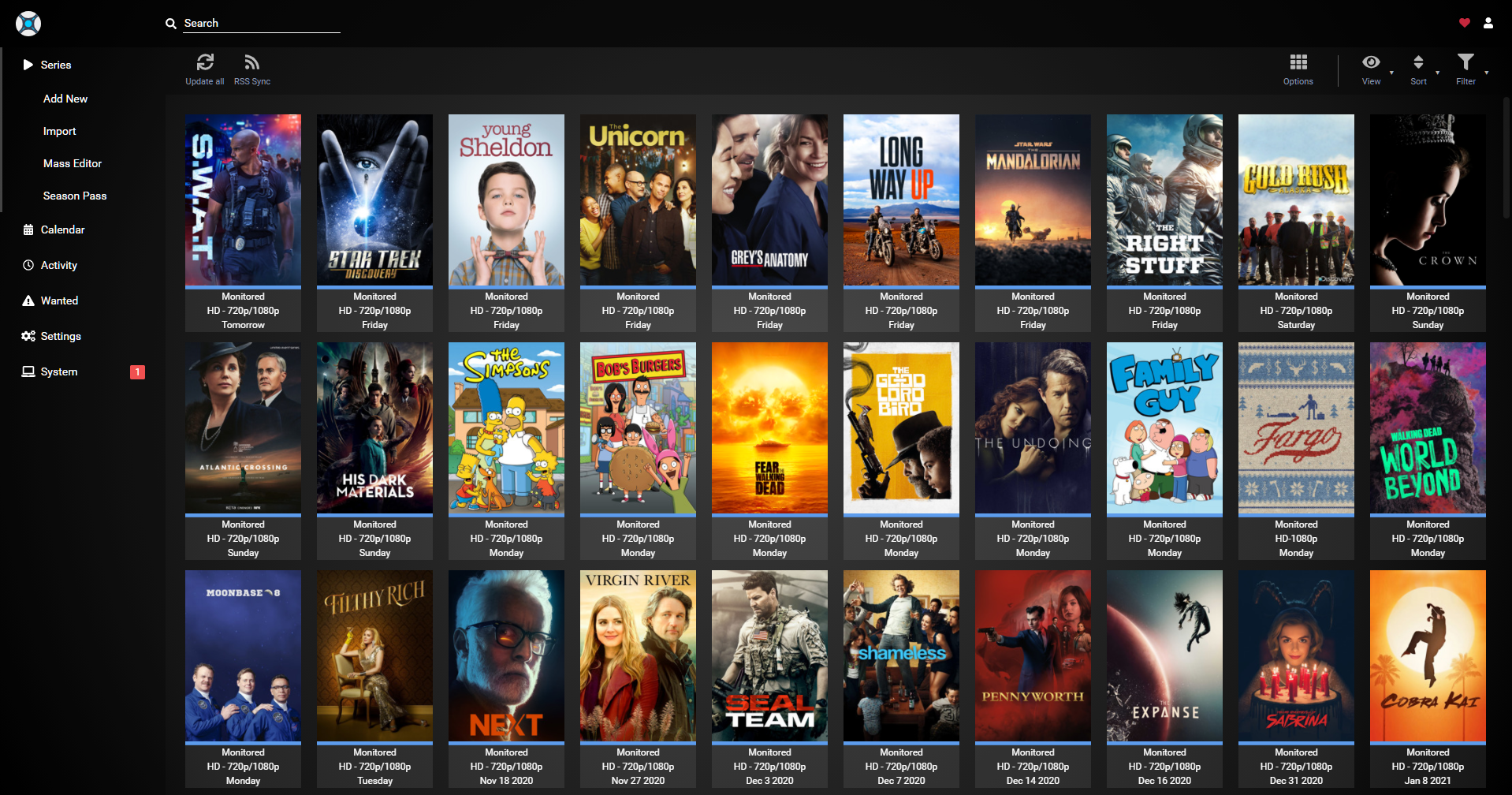
The concept is to inject a CSS to your apps to have all of them with the same graphical chart.
You can find 6 main themes:
- Organizr Dark
- Aquamarine
- Hotline
- Space Gray
- Dark (my favorite!)
- Plex
And the list of application managed is pretty huge!

There is several ways to use theme.park like injecting the style through your reverse proxy, with Stylus or other browser addons like Tampermonkey.
I chose to inject it through a Tampermonkey script from my browser.
// ==UserScript==
// @name theme.park injector
// @namespace theme.park
// @version 1.0
// @description Apply theme.park to your favorite websites
// @author MENTAL
// @include http*://10.1.1.*
// @require http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js
(function() {
'use strict';
var url = window.location.href;
var theme = 'dark' // aquamarine - hotline - dark - plex - space-gray - organizr-dark
var serverIp = '10.1.1.10'
var app = ''
var mainURL = 'https://gilbn.github.io/theme.park/CSS/themes/%app%/%theme%.css'
if (url.indexOf(serverIp + ':8988') != -1) {
app = 'sonarr';
} else if (url.indexOf(serverIp + ':7878') != -1) {
app = 'radarr';
} else if (url.indexOf(serverIp + ':88') != -1) {
app = 'organizr';
} else if (url.indexOf(serverIp + '8097') != -1) {
app = 'jellyfin';
} else if (url.indexOf(serverIp + ':3579') != -1) {
app = 'ombi';
} else if ((url.indexOf(serverIp + ':33361') != -1)) {
app = 'rutorrent';
} else if (url.indexOf(serverIp + ':32776') != -1) {
app = 'nzbhydra2';
} else if (url.indexOf(serverIp + ':9119') != -1) {
app = 'jackett';
}
if (app != '') {
mainURL = mainURL.replace('%app%',app).replace('%theme%',theme);
$('<link/>', {
rel: 'stylesheet',
type: 'text/css',
href: mainURL
}).appendTo('head');
}
})();
Looking for help?
If you are looking for some help or want a quick chat, please head over to the Discord Community!



 TheLazyFox's Discord
TheLazyFox's Discord